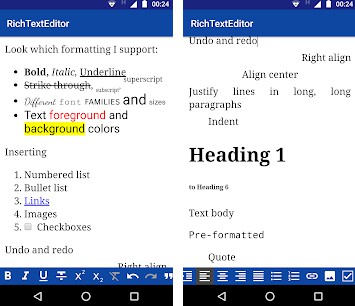
Android Rich Text Editor Widget That You Have to See
HTML and Markdown support. The style property of text widget is used to apply various styles to a text but a limitation of it is the style gets applied to the entire text irrespective of whether the text is a single line.
Github Truenary Rich Editor A Rich Text Editor In Flutter
This allows you to format your text to give it more structure add hyperlinks to external resources or even insert a code block or an image.

Android rich text editor widget. Rich Text Editor Widget To use a rich text editor in theme widget areas Appearance Widgets or in Page Builder install the Black Studio TinyMCE plugin. Ive started to use this plugin. I ran into a few weird glitches with it initially – but clicking save on the widget each time before editing it again seems to get rid of the random glitches I.
Rich Text Editor for Android. If only the first editing functions you can use RichEditor to edit using ScrollView rich container if you need to edit function we recommend using RichEditView using Edittext LinearLayout. Instead it allows you to type in your own text independent of any data.
The Rich Text editor of the Contentful Web App. So those who forked this repo may need to merge my code manually. Provides a rich-text editing area along with UI for executing rich-text commands on selected content.
Each time an apostrophe-rich-text widget is added to a template the toolbar and styles options are mandatory. Then you have to learn all about EditText allows the user to type text into your app and TextView displays text on screen. This can be helpful for adding section headers descriptive information or even special messages for your dashboard viewers.
Documentation contributions included herein are the copyrights of their respective owners. All rich text editor widgets on the site now use tiptap instead of CKEditor. The Rich Text Editor widget does not display any mapped data.
The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 13 as published by the Free Software Foundation. 2021 The Qt Company Ltd. JotForms text editor widgets add advanced functionality to your online forms specifically to the way that the forms look and act when working with text.
The HTML generated from this component may vary by browser and as with any HTML value created on the client we recommend values be sanitized on the server before storing and displaying to other users. Buggy but almost there. Once installed this plugin will provide a widget called Visual Editor.
Please support me on Patreon. Simple rich text editor in Text widget. Thats where RichEditText comes in.
The text which is displayed in the rich text widget should be styled explicitly. You can enter rich styled text images and WordPress shortcodes. Androids EditText widget supports formatted aka rich text editing.
Requirements SiteOrigin Widgets Bundle Plugin Optional. Page Builder by SiteOrigin Plugin To make use of this widget go to to activate the SiteOrigin Editor widget. Its clean UI and features provide the perfect WYSIWYG UX for creating semantic content.
ScrollView-based widget only for the first time editingIn EditText-based edit widget support the re-edit. In Flutter RichText is used to display multiply text styles. Written in ES6 with MVC architecture custom data model virtual DOM.
You can set a DefaultTextStyle using the current BuildContext to provide defaults. It just lacks any way for the user to supply formatting and it does not provide much in the way of convenience methods for a developer to say tie in some sort of toolbar to allow users to format selections. Here the text to be displayed is done using TextSpan objects.
Im tring to make it look feel like you are still in Evernote. Modern JavaScript rich text editor with a modular architecture. The Editor widget can be inserted into.
The SiteOrigin Editor widget is a full TinyMCE editor instance in widget form. This can be very useful for content where a lot of text is present like a blogpost or an article. Examples include dynamically resizing text boxes an automatic character counter and more.
When your app is finished you can add some additional functionality. Responsive images and media embeds videos tweets. Youll be able to insert the Visual Editor widget into widget areas via Appearance Widgets or via the Page Builder plugin.
In the first kind I define a rich text are in article-widgetsindexjs name.
Android Rich Text Editor Areditor Java At Master Chinalwb Android Rich Text Editor Github

Wysiwyg Html Editor Bootstrap Based Rich Text Editor By Nelliwinne
Nebula Richtext The Eclipse Foundation

Rich Text Wysiwyg Editor For Android

Android Widget Editor Nullpointerexception In Spannablestringinternal Stack Overflow

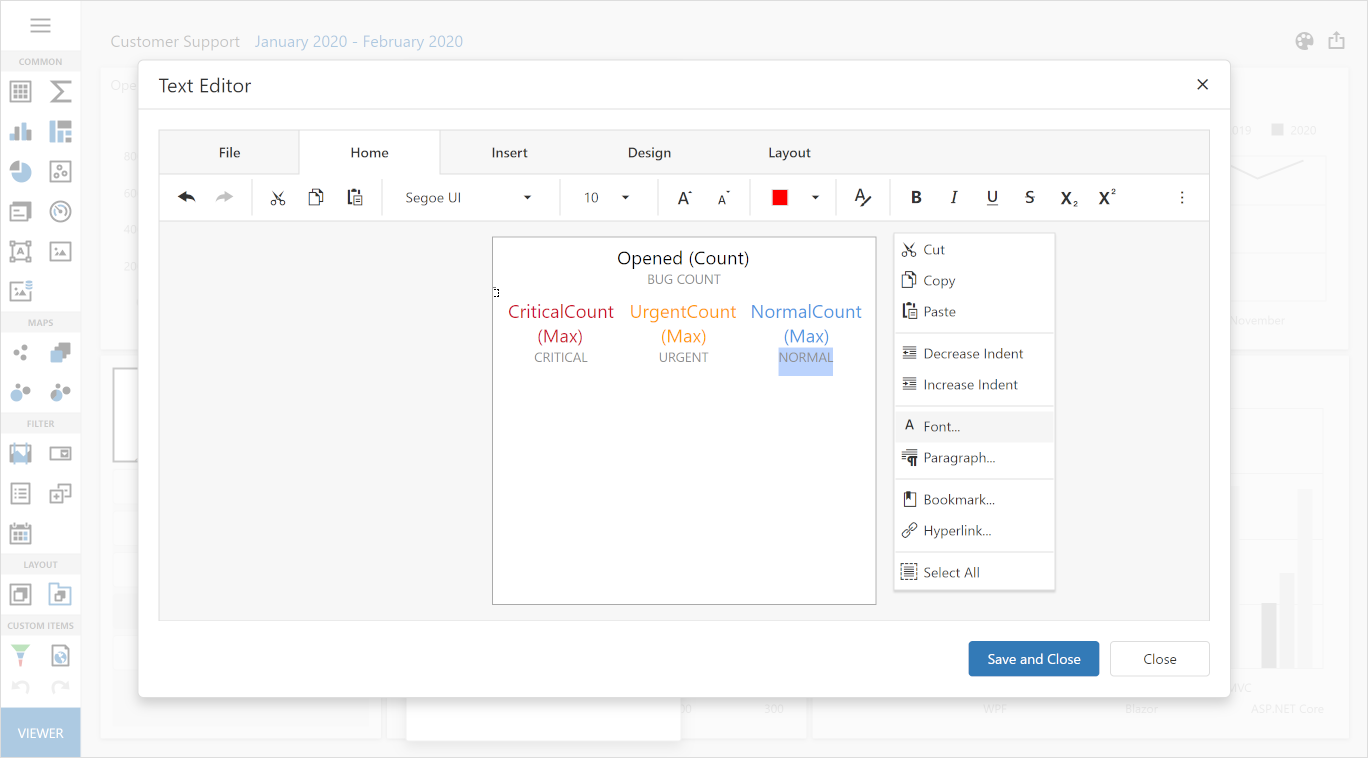
Devexpress Dashboard Rich Text Editor

Django Building Personal Blogs Using Django Ckeditor Rich Text Editor Develop Paper

Simple Rich Text Editor Text Editor Web App Design Web Design

Django Building Personal Blogs Using Django Ckeditor Rich Text Editor Develop Paper

Implementation Of Beautiful Django Markdown Rich Text App Plug In Develop Paper

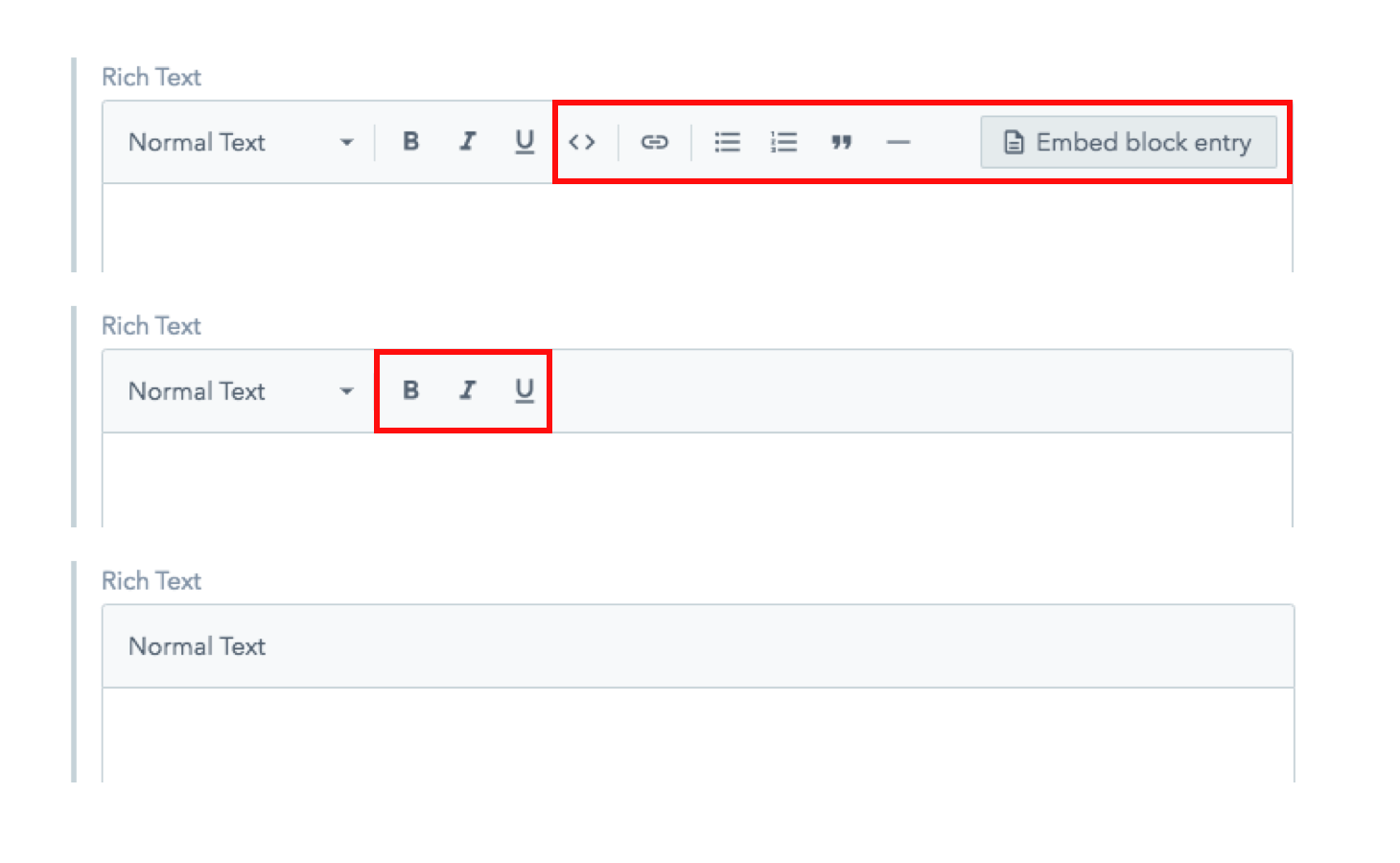
Getting Started With Rich Text Contentful

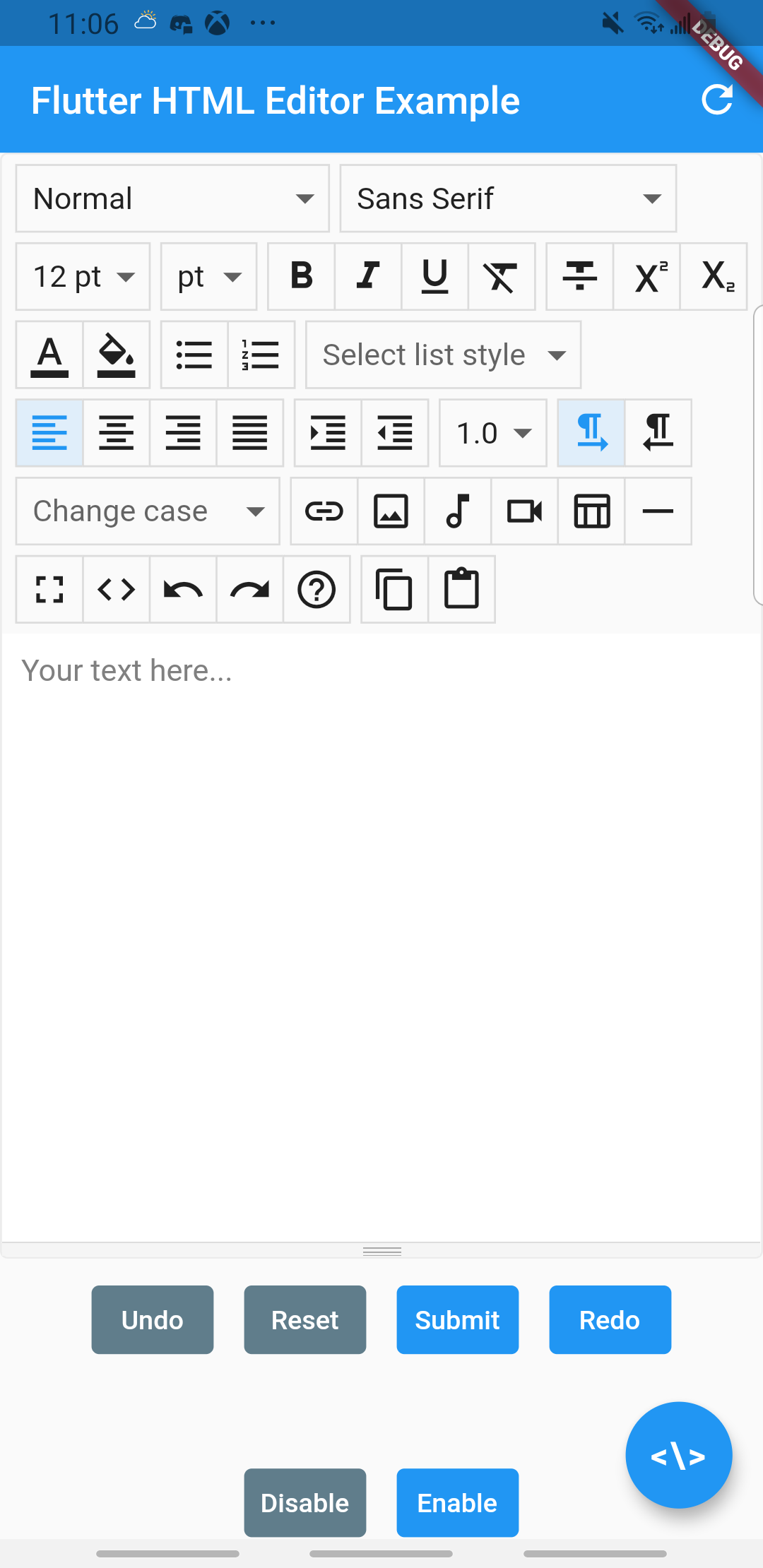
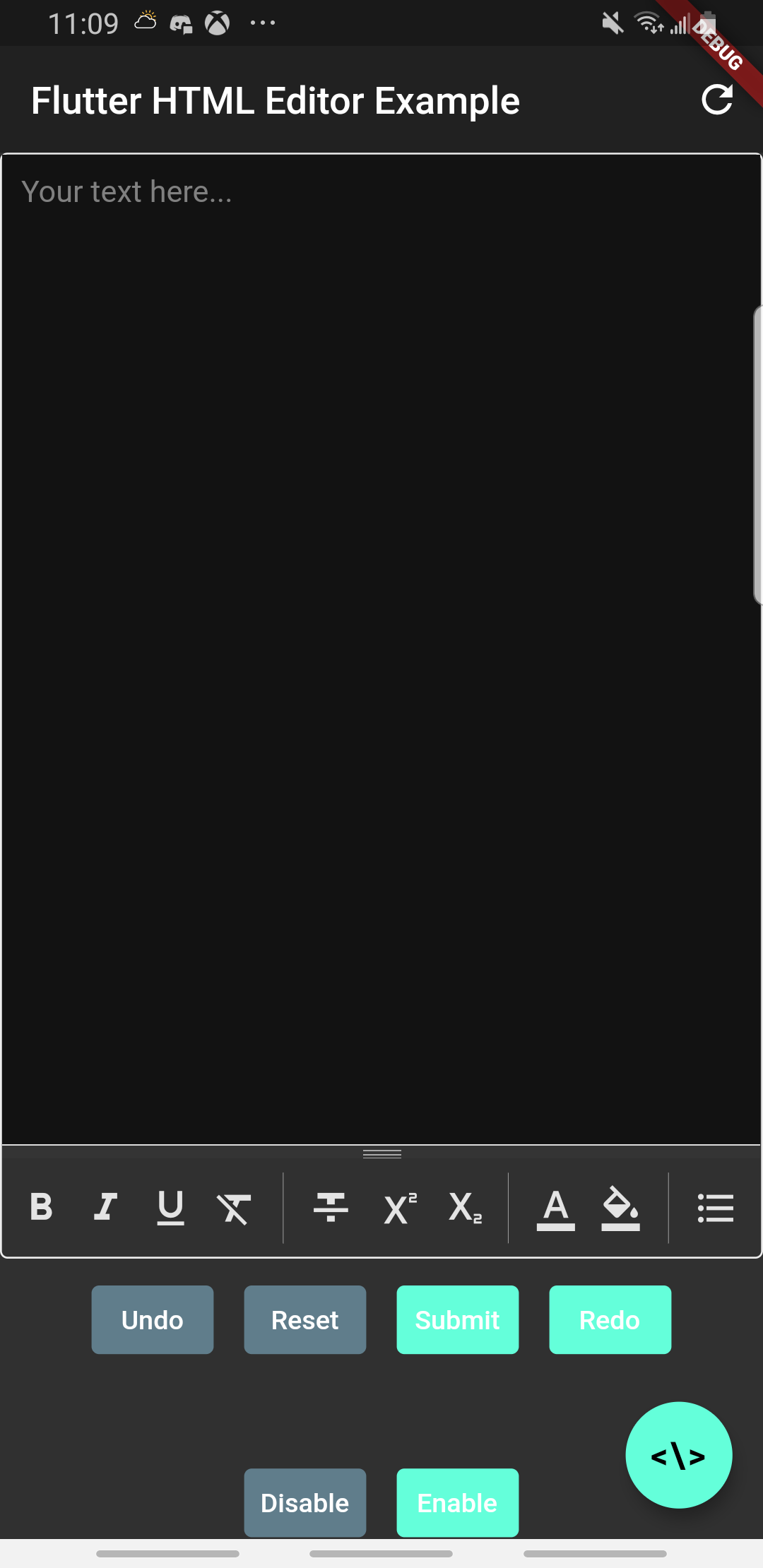
Html Editor Enhanced Flutter Package

Richtexteditor Issue 12675 Flutter Flutter Github

Flutter Tutorial Rich Text Editor For Flutter App In 2020 Youtube

Richtexteditor Issue 12675 Flutter Flutter Github





Post a Comment for "Android Rich Text Editor Widget That You Have to See"